Wie man TemplateToaster generierte Themes auf Magento hochlädt, installiert und konfiguriert.
Magento 1.9
Magento 2.0
Magento Theme Installationsanleitung für Magento 1.9
Magento Theme Installationsanleitung für Magento 2.0
1. Theme Dateien kopieren
- Auf XAMPP, WAMPP etc. (Wenn du das Magento Theme auf dem lokalen PC installieren möchtest)
- Exportiere das Design als.zip-Datei.
- Entpacke die Zip-Datei in den Magento-Root-Ordner.
- Auf dem Hosting-Server (Wenn du das Magento Theme auf dem Server installieren möchtest)
- Exportiere das Design als Ordner.
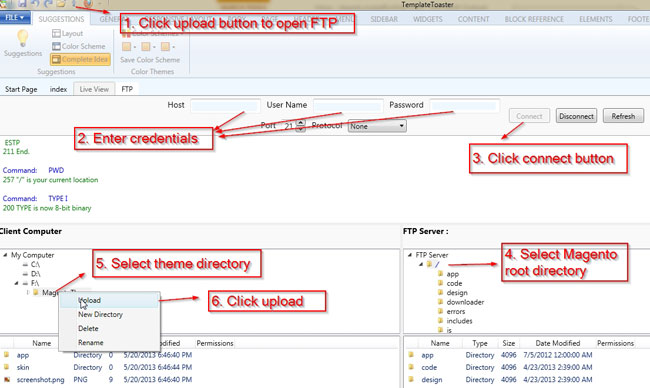
- Lade den Inhalt des Ordners in das Stammverzeichnis von Magento hoch. Bitte beachte den folgenden Screenshot.
2. Gehen Sie wie folgt vor:
- Öffne dein Magento-Administrationspanel und gehe zu System > Design Section.
- Auf dem erscheinenden Bildschirm klicke oben rechts in der oberen Ecke auf die Schaltfläche „Neues Design hinzufügen“ (oder auf die Schaltfläche „Designänderung hinzufügen“).
- Wähle im Feld „Benutzerdefiniertes Design“ Ihr neu installiertes Design aus.
- Klicke auf die Schaltfläche „Speichern“, um die Änderungen zu übernehmen.
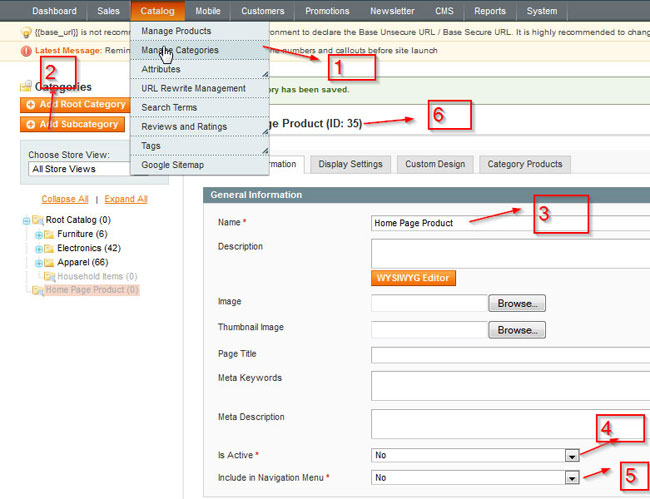
- Erstelle eine Kategorie als Unterkategorie zu deiner Standardkategorie für das Theme. Diese muss inaktiv sein, um in der Hauptnavigation ausgeblendet werden zu können. Diese Kategorie ist für „Produkte auf der Startseite“ vorgesehen. Merke dir die ID dieser Kategorie. Siehe das Bild unten.
- Sobald die Kategorie erstellt ist, ist es gut, mehrere Produkte hinzuzufügen.


Startseite bearbeiten
Gehen Sie zu CMS->Seiten und Bearbeiten/Hinzufügen der Startseite. Zum Inhalt gehen und hinzufügen
{{block type=“catalog/product_list“ category_id=“HomeProductsCategoryID“ template=“catalog/product/list.phtml“}}}}
Vergiss nicht, „HomeProductsCategoryID“ durch die ID einer der erstellten Kategorien zu ersetzen.
Hinzufügen/Erstellen eines statischen Blocks (optional)
- Logge dich in die Administration deines Magento-Shops ein.
- Navigiere zu CMS>Statische Blöcke
- Klicke auf Neuen Block hinzufügen in der oberen rechten Ecke.
- Gebe deinem Block einen Blocktitel.
- Gib deinem Block eine Kennung, mit der man den Block aufrufen kann. Stelle sicher, dass der Kennung nur Kleinbuchstaben enthält und durch Unterstriche getrennt ist, um der Nomenklatur von Magento zu folgen, z.B. your_block_id.
- Wähle, zu welcher Filialansicht der Block gehört. Lasse es einfach bei Alle Store Views, es sei denn, du hast einen guten Grund, den Status nicht auf Aktiviert zu setzen.
- Gebe dein HTML in das Feld Inhalt ein.
- Klicke auf Block speichern oder Speichern und Bearbeiten fortsetzen, um deine Einstellungen zu speichern.
Block in xml hinzufügen (Optional)
<reference name="BlockReferenceName"> <block type="cms/block" name"your_block_id" before="_"> <action method="setBlockId"> <block_id>your_block_id </block_id> </action> </block> <reference>
- Öffnen Sie die cms.xml aus app > design > frontend > default > dein_theme > Layoutordner.
- Entkommentiere den obigen Code. „BlockReferenceName“ ist der Name des Bereichs, in dem der statische Block platziert werden muss.
- Dieser Code platziert den Block „your_block_id“, den du im Admin erstellt hast, über den Inhalt der Kategorieseiten (beachte das Attribut before=“-„, das sicherstellt, dass dein Block vor dem Rest des Inhalts angezeigt wird).
- Um weitere Blöcke hinzuzufügen, füge diese über dem Code ein und weise den entsprechenden „BlockReferenceName“ und „your_block_id“ zu.
Magento Theme Installationsanleitung für Magento 2.0
- Nachdem du mit dem Design eines Magento 2 Themes fertig bist, kannst du den Themenordner exportieren:
- Klicke auf das Magento-Symbol oben rechts im TemplateToaster (siehe Magento1.png) oder wähle Datei -> Export.
- Es öffnet sich ein Popup mit dem Namen „Export Magento Theme“ (siehe Magento1.png) -> Durchsuchen Sie den Pfad zum Speichern des exportieren des Ordners -> Wähle Version 2.x aus -> klicke auf die Schaltfläche Export im Popup.
- Der Themenordner wird in den ausgewählten Pfad exportiert.
- Suche und öffne den Ordner Exported Magento theme ->
- Kopiere den Ordner „app“ aus dem Ordner theme (siehe Magento2.png).
- Gehe in den Magento 2-Installationsordner Ihres Systems -> Kopierten „app“-Ordner in ihn einfügen (siehe Magento3.png).
- Gehe nun zu Magento 2 Dashboard -> Admin -> Store -> Konfiguration (siehe Magento4.png).
- Wähle unter Konfiguration -> Gehe zu Allgemein -> Design -> Design Theme -> Wählen Sie das Design aus der Dropdown-Liste „Design Theme“ (siehe Magento5.png) ->
- Klicke auf die Schaltfläche „Konfiguration speichern“ (siehe Magento6.png).
- Die Meldung „Sie haben die Konfiguration gespeichert“ erscheint, jetzt ist dein Design als Standard festgelegt (siehe Magento7.png).







