GIMP – Save for Web Plugin: How to Optimize Images for Web

Images with larger size often take much longer time to open up. And, if we cut the image size, quality of the image reduces. Thus, it becomes a bane to cut down the image size without compromising on the overall quality. This is where the GIMP Save for Web plugin really outperforms. It is the best and the simplest way for the image size reduction.
GIMP Save for Web is a very handy tool with the help of which you can optimize JPEG, GIF and PNG images in a better way. It reduces the image size by removing the unnecessary metadata without having much effect on the image quality. It is very easy to use and offers an image preview with the help of which you can check how your image is going to look after cutting the size.
Let’s talk about this in detail.
How to Install GIMP Save For Web Plugin in Windows
Step 1: Download GIMP Save for Web plugin for Windows.

Step 2: Extract the zip file.

Step 3: Copy the Extracted files to (C:)/users/”user-name”/.gimp-2.8/plugins/. The files that need be copied are shown below.

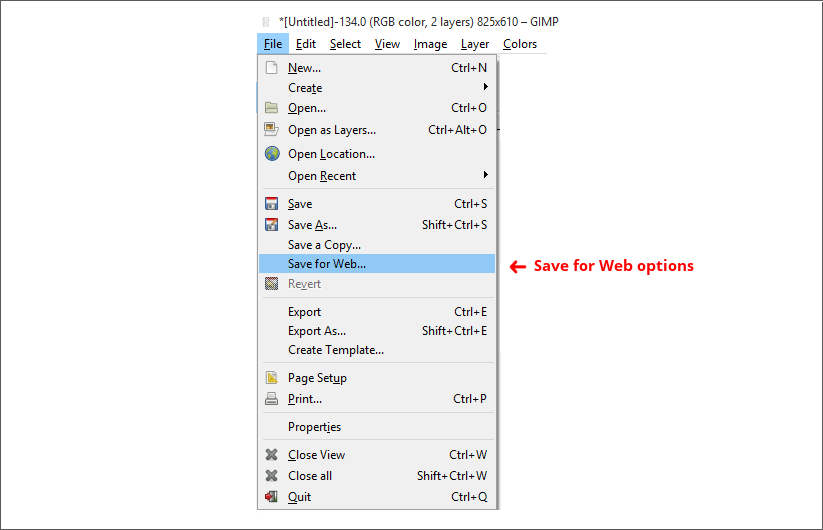
Step 4: Run/Restart GIMP for the changes to take place. A new option will be available in the File menu > Save For Web.

How to Install GIMP Save For Web Plugin in Linux
Note: Make sure you should be in the Sudoers list. Also, you should Unhide System Files (Ctrl + h) to locate .gimp-2.8 folder. These Steps have been succesfully tested on Ubunutu 16.04.
Step 1: Download GIMP Save for Web plugin for Linux.
Step 2: Unzip the .tar.gz in /tmp and Open terminal here.
Step 3: sudo apt-get install libgimp2.0-dev intltool
Step 4: cd /tmp/gimp-save-for-web-0.29.3
Step 5: ./configure
Step 6: make
Step 7: sudo make install
Step 8: Launch/Restart Gimp
Step 9: A new option is created at File > Save for web
Now, to understand it’s working let’s check out How to Optimize Images for Web using GIMP Save for Web.
When you are done tailoring your image, it is the time to save the changes made. The smartest way to do this is Save For Web plugin. Just go to file menu and then choose Save for Web. Here, you will find four different image formats namely JPEG, PNG-8, PNG-24, GIF. You can select the desired format you want your images to be saved with.
Saving in JPEG format
Let’s have a brief look at different options we get when we select JPEG format for saving our image.

Quality:
It helps you set the overall quality of your image according to your needs. You can lower down the quality of your image according to your needs and image size will reduce in accordance with it. Thus, finding the right medium between image quality and file size becomes very important to optimize better images for Web.
The right JPEG quality ensures that your images will look great and your pages load faster. It will even help you to rank your pages better in search engines results.
As a general benchmark for JPEG quality:
- 92% quality gives quite a high quality of image while there is a significant reduction over 100%.
- 85% quality gives an even more file-size reduction that too without sacrificing much in quality.
- 80% quality reduces the size even lower but here you can acknowledge an obvious difference in the image.
Smoothing:
It helps you to reduce the image size by smoothing it as per your choice. If you set the smoothing to a non-zero value, your images will smoothen out slightly.
This reduces unnecessary artifacts and reduces the size of the image accordingly. Setting the smoothing at 0.10-0.15 reduces a fair amount of image-size without blurring the edges.
Optimize:
Image Optimization is a tool for making as good or as effective images as possible. Images across the Web often account for a significant amount of size and visual space and thus, optimizing images becomes far more important. It removes extra colors and adjusts the image dimensions and size according to different parameters.

It not only helps you manage your image size in a smart way but also improves the performance of your website. Optimized images not only load fast but also maintain an appropriate quality to make your pages/sites rank better in search engine results.
Progressive:
Progressive JPEG organizes data in such a way that the image gets loaded progressively i.e. image loads at low quality first and then details are added as the complete file becomes available. Therefore, while the image is downloading you could be previewing the image already.

Progressive images load in a number of passages thus you need not worry about the slow network connection or browser. Your image is going to load in a flash rather at low quality first and then progress is added continuously as the image loads.
Baseline:
Baseline JPEG images open up in progression i.e. in continuation from top left corner to the bottom right corner exactly like we write. As we open a web page image will start loading and we could be seen partially from the beginning itself. But, it will keep on loading in progression and once the data is completely received it will be displayed completely.

Baseline JPEG images open up in progression i.e. in continuation from top left corner to the bottom right corner exactly like we write. As we open a web page image will start loading and we could be seen partially from the beginning itself. But, it will keep on loading in progression and once the data is completely received it will be displayed completely.
Strip EXIF:
To understand about this feature we first need to understand about What does EXIF mean??
EXIF (Exchangeable image file format) is a standard format that contains all the information about the photograph like camera maker, camera model, flash model etc.
When a photograph is captured from a phone it may contain some more sensitive information like location, email address and uploading such images with all this information could be a serious risk. Thus, it becomes very important to stripe such an information from the image. That’s exactly what Strip EXIF do. It removes all such information from the photo and this also reduces a fair amount of image size.

Thus, Strip EXIF is a very handy feature when it comes to protecting your privacy. It is also a very handy tool to reduce the image size without harming the quality of image at all.
Saving in PNG-8 format
We will discuss how to save images into PNG-8 image format. So, let’s not waste time and get to work.

Generate Optimum Palette:
It allows us to manually select the number of colors we want to insert into our image. Lesser the number of colors we add so will reduce the size of the image. But, it is not only the size that reduces but also the quality.
We can add a maximum of 256 and minimum of 2 colors into our image. With the decreasing colors quality of the image also decreases.
Use Web Optimized Palette:
As the name suggests, it is the tool to automatically adjust the size of the image to make it load faster on the Web. It removes extra colors from the image and reduces the image size smaller to make it load faster as per SEO norms.
Unlike General Optimum Palette which adjusts the number of colors added to the image manually, this tool’s adjustment is all automatic.
Use Black and White Palette:
It allows you to reduce your image size by removing all the colors out of the image and make it black and white. This helps you to drastically reduce the image size making the image black and white. You do not need to remove colors manually rather select this option and the image will be turned into black and white.
Dithering of Transparency:
Dithering of Transparency means alternating pixels in a way to fill the broken patches in the color pattern to create subtle color variations. This effect smoothes the image edges making it appear more color rich.
Interlace:
Interlace is more like a progressive image format and allows an image on a web page to be progressively displayed as it gets downloaded.
Progressive image display becomes very handy when it comes to slow connection speeds. This is because images will be displayed in a flash. In the beginning, images might be in the lower quality but as they load quality improves. This is a very useful feature from SEO point of view as it helps to load images effectively.
Compression:
It is a feature with the help of which you can compress the size of your image. Your images are by default with the compression set at 9. You can reduce it further to compress your image to the smaller size. You can compress your image on a scale varying from 0 to 9.
Saving in PNG-24 format
You can save your image to this file format and it is very simple to do so as you only have to adjust compression and tick/untick the Interlace check box according to your requirements.

Saving in GIF format
Saving the image to the GIF format, you will have the same set of options and feature as described above in the “Saving in PNG-8 format“ section. You can accustom them according to your needs.

GIMP Save for Web also offers you to adjust the image dimensions while saving your image into any of these formats. Here, you can adjust the height, the weight of your image. You can also crop your image according to your preferences and needs.
These are the options and set of features we get with the GIMP Save for Web plugin. You can save your image into any of these file formats choosing the right set of features and dimensions according to your requirements.
For any further queries or suggestions feel free to approach us with your valuable remarks in our comments section below.
So after reading your post I am confirmed about one thing that is there is no much difference in resizing actions between Photoshop and GIMP. Though I have not tried to use GIMP yet but still the whole process is not seeming difficult to follow. Thanks.
Hello Param Chahal ,
As photo editor i think it’s a useful and educative post . I don’t use GIMP before and this is the first time read the blog about GIMP and learnt something from here . Well-done for shared it here and i’m thankful to you .
Is it possible to install it in mac? I tried to follow the linux instructions but no luck
nice, thanks for the tutorial
is this plugin compatible with latest gimp version (2.10) ?
thanks
I had this installed and working previously but it stopped working after I upgraded to 2.10, returning an error message that reads “Calling error for procedure ‘gimp-image-get-name’: Procedure ‘gimp-image-get-name’ has been called with an invalid ID for argument ‘image’. Most likely a plug-in is trying to work on an image that doesn’t exist any longer.”
I reinstalled it using the directions above (there were no existing plugin files in the folder) and then reinstalled it again in the new 2.10 plugins folder at C:Users[myusername]AppDataRoamingGIMP2.10plug-ins and I’m still getting the error.
Hello, Param Chahal. As a I work with the eCommerce sector, I
know how important it is to make a picture quality good and acceptable to the
consumers. I never worked with the GIMP before, but after reading your article
I am thinking of using the GIMP. I think this is going to help me a lot.
Hi, this plugin seems not to be available anymore (http://registry.gimp.org/node/33).
How can I do?
Yes, link is not working.
If any one have link please share it over here.
Cannot find this plugin anywhere. Would be grateful for a link?
AS graphic designer I believe the content is very useful and informative. But please let me know how can I install GIMP for mine.
Step 1: Download GIMP Save for Web plugin for Linux. – broken link..
link 404s for me, but id really appreciate a reupload!
found the source me thinks https://github.com/auris/gimp-save-for-web
As photo editor i think it’s an useful and informative message. I don’t make use of GIMP prior to as well as this is the first time read the blog about GIMP and discovered something from below. Well-done for shared it below as well as i’m glad to you.
The registry is down… seemingly forever. Does anyone have this plugin and would be willing to upload it somewhere?
this is very important to optimized single image for better web site SEO performance, thanks for helping.
Just in case you can’t find it. The original one from the gimp repo was archived here:
https://github.com/pixlsus/registry.gimp.org_static/blob/master/registry.gimp.org/files/save_for_web_0.28.6_win32.zip