Bootstrap 3: An Ever Lasting Legacy for Responsive Designs

Ever wondered the amount of wonders Bootstrap 3 did? Ever imagined it to be loved even by now? Here’s a quick follow up as to what and how it happened.
Introduction
Bootstrap is one such well-known term in the web world that every web designer and developer is supposedly aware of. And if you’re living under a rock then, we highly recommend this extended section to you.
Bootstrap 3 framework is no less than a progeny of the Bootstrap team. It was released as one of the earliest “mobile-first” frameworks. This version was charged with responsiveness. It was mainly designed to be aptly adjustable on any screen size. It’s device-friendliness acted as a game changer, thus providing it with an edge over other available frameworks in the web market.
Why use Bootstrap 3 as a Responsive Design Framework?
In order to design a website, every project requires a responsive framework. With Bootstrap’s flourishing community, it seems plausible to adopt Bootstrap as the desired framework. Its most stable version in the recent past has been Bootstrap 3. All the websites deserve to be decently exhibited on all major web browsers. In fact, Bootstrap 3 framework’s familiarity also plays a major role. Since it is a well known Responsive Web Design (RWD) framework, it becomes easy-going to even get newbies on the work. This can result in an enhanced speed of the entire project as well.
Highlights of Bootstrap 3 Framework
Bootstrap 3 exudes plenty of features which have been, by far, considered no less than avant-garde in the web development and designing field. This framework took the world by storm because it offered features which had never been offered before. The predominant features of this framework are highlighted below
1) Customization
The bootstrap framework provides you with a basic, ready-to-use code template, having CSS, JS etc. files. This tends to relax your design process by saving your time to write cumbersome code again and again for each website/project. In order to bring uniqueness to your website, custom styling can serve your purpose as per the requirements.
2) Responsiveness
This feature aims at bringing a better display opportunity for websites. It simply means that websites designed using this particular framework will be responsive to mobiles as Bootstrap 3 got released specifically as a “mobile-first” framework. In simpler words, you can control its outlook when viewed from desktop, tablet or mobile.
3) Grid based layout
Bootstrap 3 framework provides a key function to design using grid approach. This system aims at adjusting the content flow on the website. It does so by designing columns and letting them condense down in order to fit into the screen. There is maximum 12 number of columns that are provided.
Bootstrap 3 Killing the Market!
Bootstrap can never be easily dethroned. Its immense popularity has been spread throughout, so much so that the entire technical realm has heard of it, at least, once. It’s usage and research rapidly evolved after the release of Bootstrap 3 framework. This version seemingly brought a significant change and manifested it an edge over other available frameworks.
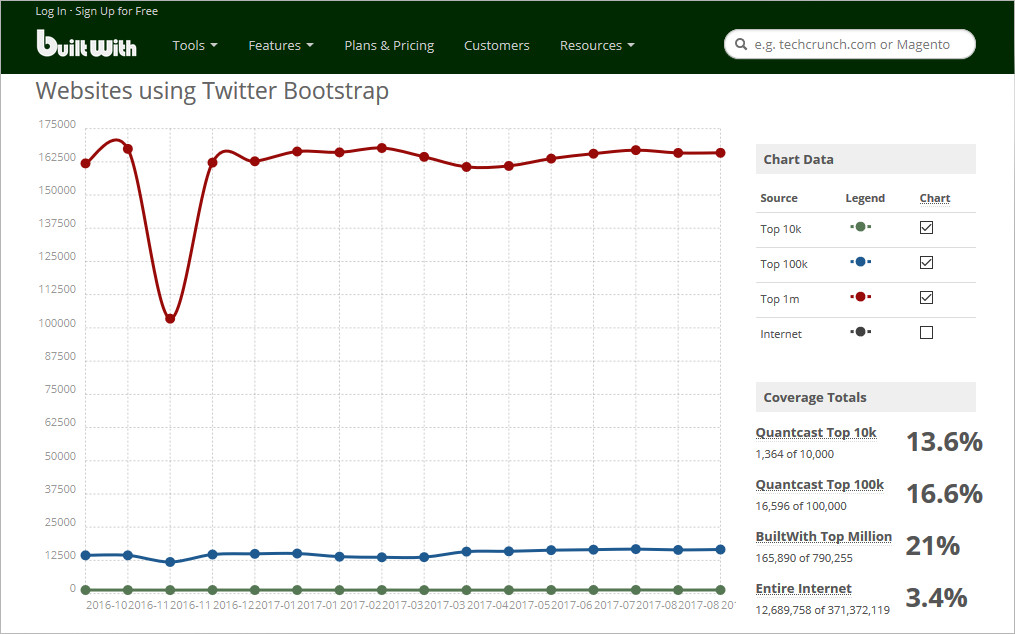
Bootstrap has been widely used, this statement cannot be questioned, that’s for sure. Even the below-provided chart talks about the rise in the development of websites using Bootstrap.

As it is precisely mentioned in one of the OStraining’s post “Bootstrap’s Popularity Grew 1,000% in 3 Years”. They provide many specific statistics from 2013-16. These facts capture the entire process through which Bootstrap team thrived to reach this stage.
Although this success was quite possibly predicted in their previous post titled “The Bootstrap Boom is Just Getting Started”. This can be a remarkable observation done back in 2013. Here, they had mentioned that Bootstrap was the most forked on GitHub.
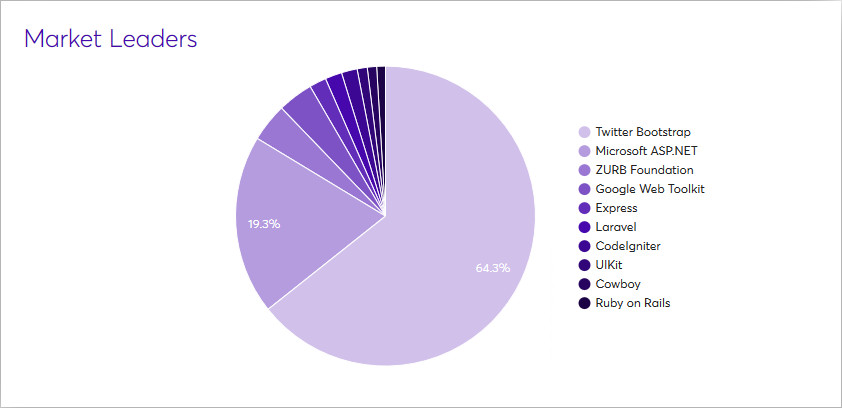
Even Wappalyzer have provided the statistics in which Bootstrap has been entitled to the biggest market share.

One can easily understand that Bootstrap’s aim was not just to revolutionize but to make strong hold on the market. In such a manner, that it’s grip only tightens. They entered the market with only one superior and single-most intention and that is, to stay. And Bootstrap 3 framework has persisted on maintaining its market dominance like a Boss!
Popular sites which got Bootstrapped!
Bootstrap 3 gave tough time to other frameworks, yes, that point stands irrefutably. In fact, it’s a perfect choice because it is developer-friendly and ultra-responsive. Hence, many beautiful websites have been designed and created using Bootstrap 3 framework.
And of course, our very own TemplateToaster website and Blog are also built with TemplateToaster software based on Bootstrap framework.
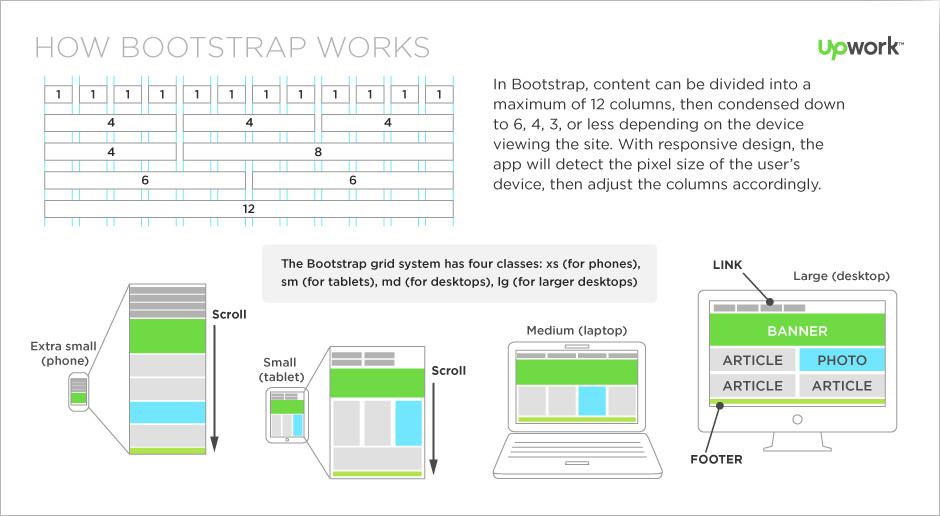
How does it work? (If you weren’t still into it)
Bootstrap generated web page enables one to split the content into 12 columns, at the most. This can also be shortened to 6, 4 or 2 columns based on the device you are viewing the website on. To encapsulate it in one word, it creates a ‘responsive’ design. This ensures that the website appears phenomenal on any of the device, whatsoever. The grid system that Bootstrap possesses; control its layout and help in further adjustments if required. This grid system has four classes, namely, ‘lg’ for larger desktops; ‘md’ for desktops; ‘sm’ for tablets and ‘xs’ for mobile phones. This grid layout enhances the content flow of any website.

Source: Upwork
How to use Bootstrap 3 Framework?
Bootstrap 3 framework brought an upheaval since it is both easy and powerful. This combination is highly contagious in the IT world. Mainly because it attracts not just amateurs but professionals as well. This framework’s functioning can be condensed down to these following steps;
1) Kick start the process
You are supposed to have some basic knowledge of HTML and CSS, in order to initiate the process. And obviously, a code editor to begin with.
2) Download the file
There are two types of Bootstrap files available to download. One is compiled and the other is a source file. The compiled files are preferably downloaded more since they are ready to use.
3) Design the first web page
While kick starting the designing process, you are required to design your first web page in a basic HTML file format.
4) Make a Bootstrap template
The above HTML file needs to be made into a Bootstrap template. This can be done by simply adding the Bootstrap CSS before closing the <head> tag and JS files before closing the </body> tag.
5) Store the file with.HTML extension
Before you think you’re done with the process, you should know that the above-generated file needs to be saved on the desktop your computer specifically with a .html extension.
For a detailed functioning of a Bootstrap file, you can refer to this page.
What’s your take?
Throughout the post, Bootstrap’s familiarity has been fairly understood and judged. We can very easily put our stakes on it if there comes a time. Bootstrap is a sure shot winner in this sprint among all the well-known frameworks. Although, Bootstrap team had decided to cease the development of Bootstrap 3 in order to bring more of their focus to the latest version i.e., Bootstrap 4. And, the community was initially stirred by this announcement. But as the Bootstrap 4 development started, people took it positively and supported it. But there is a chunk of community that still uses Bootstrap 3 and even prior versions. And even people tend to suggest learning Bootstrap 3 before 4, as it provides some learning experience. As, even if, Bootstrap 4 is changed, it wouldn’t entirely dump the core concept of version 3. Hence, the fact stands irrefutably that Bootstrap 3 is still ruling the market.
Being said that, if you still think not to delve into much coding and don’t wanna miss out on Bootstrap’s functionality, TemplateToaster, a Bootstrap Based Website Builder software is here to serve the purpose for you! It is one such web design software that implements Bootstrap and makes it effectively accessible. Hence, making it fairly easier to deal with and deliver responsive results.
We would like to hear your take on Bootstrap 3. Kindly hover down in the comment section and pour in your wisdom.
I just still wonder what the **** was in the kool aid that duped ANYONE into thinking bootcraps halfwit OOCSS approach to doing things was somehow magically “better” or “easier” when typically it results in people not learning enough HTML or CSS to even be making websites! at least, not if you give a flying purple fish about usability, accessibility, or speed. It sure as hell dupes people into NOT practicing separation of presentation from content since it relies on presentational use of classes, it sure as hell dupes people into writing three to ten times the HTML they huffing need.
I’ve never seen ANYTHING built with it that wasn’t anything better than shuffling the code bloat from the CSS to the HTML — a horrible choice when across pages CSS can be cached whilst HTML cannot, something made all the worse by bootcrap’s ape-shit ridiculous filesize when to be frank without minification there is little legitimate reason for the largest of mainstream websites to use more than 48k in ONE CSS file per media target. ASSUMING of course that people actually use the bloody media=”” attribute which of course most of the know-nothing mouth breathers DUMB ENOUGH to use bootcrap or anything based on it don’t!
How writing convoluted bloated HTML and in most case as much or more CSS than you’d have without the stupid framework idiocy is “easier” or makes you “more productive’ is beyond me, much less the mind-numbingly ignorant claim that somehow bootcrap allows for better collaboration than just bothering to use the underlying language properly? Given the terrifying train wreck of specificity HELL that is the result? BULLCOOKIES!!!
Just look at this train wreck of developer ineptitude you call a website — with poor rendering hard to read webfonts, dubious colour contrasts — it fails on design before we even TALK about the underlying code; at which point we see the worst of “when turdpress walked through the bootcrap!” Hence it wasting 35.2k of markup on delivering 9k of content — at least twice the markup that should be needed for such a simple site layout. Figure in the JavaScript doing CSS’ job, IE CC crutches for the scripttards too stupid to handle feature detection, etc, etc… and what you have from a HTML standpoint ALONE is a monument to developer ineptitude!
Web developers as a whole are dumber for bootcrap even EXISTING. It makes you use more code, write more code of your own, piss on usability and accessibility from orbit, and has ZERO redeeming qualities if you put it under the light of reason.
My advice when it comes to bootcrap? Go find a stick to scrape it off with! The ONLY thing you can learn from it is how NOT to build a website!
In a “If you don’t know what’s wrong with this:”
class="post-template-default single single-post postid-254 single-format-standard single-author singular"Kind of way.
It’s only getting worse. These ‘js’ programmers have taken their language to the backend (nodejs server wtf). I have nothing against js but its the same people that mainly use js that dont take the time to learn proper css. Good Google is in accomplice to all this new mess.